Tras instalar el Paquete Laravel Maps vamos a poder utilizar los componentes tanto de Leaflet.js como de Google Maps en las vistas del motor de plantillas Blade para Laravel.
Paso 1 – Crear Proyecto
- Creamos un nuevo proyecto
- Entramos en el directorio que acabamos de crear
- Arrancamos el servidor
Shell
Paso 2 – Instalar Laravel Maps
Instalamos el paquete vía Composer :
Shell
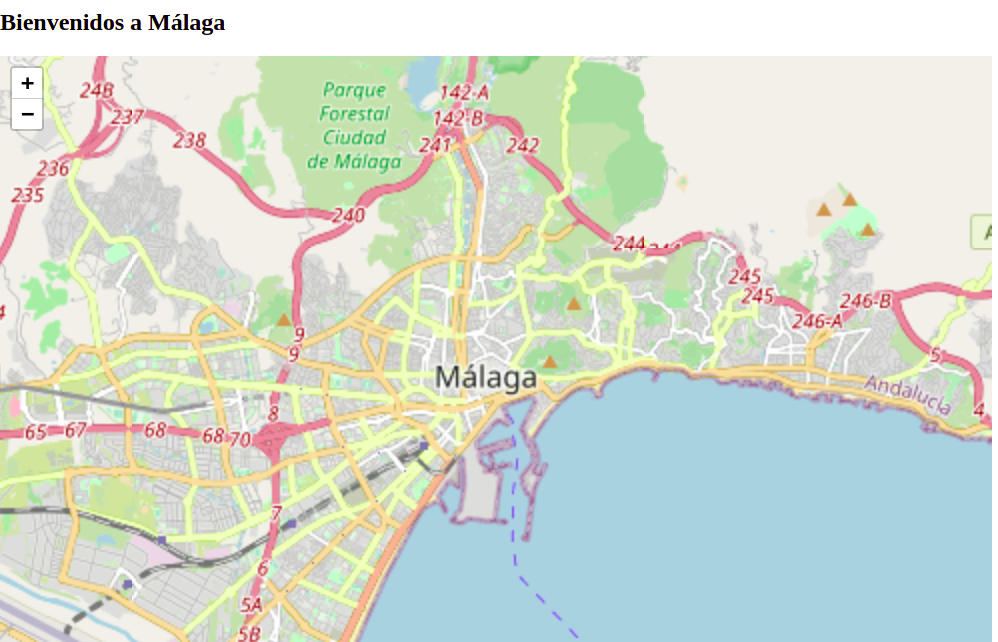
Paso 3 – Añadir Componente de Leaflet.js
Añadimos un componente a la plantilla welcome.blade.php :
Shell
welcome.blade.php
Este sería el resultado en el navegador :

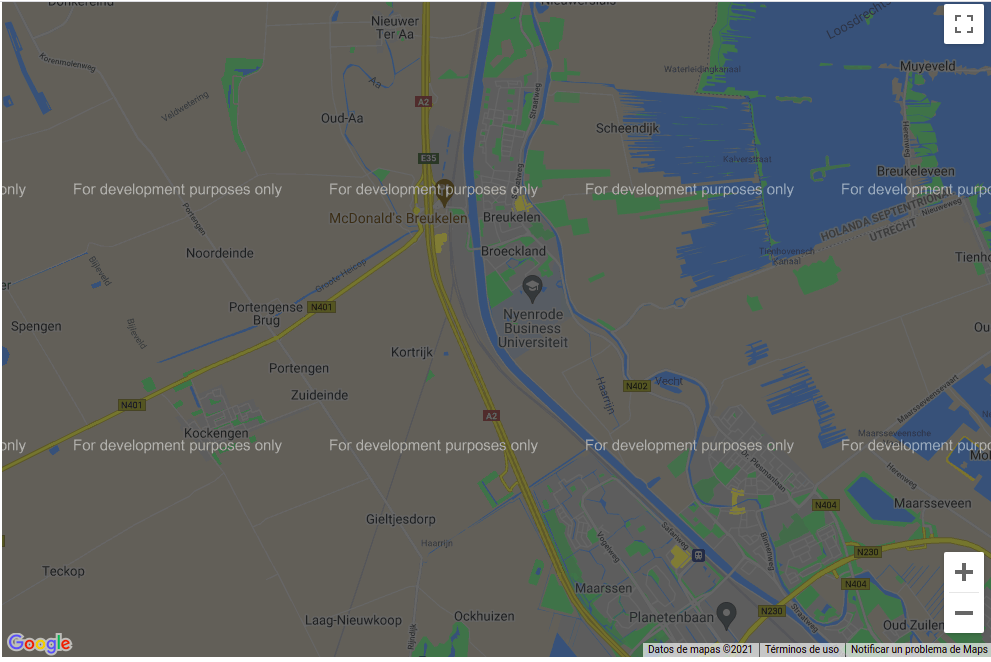
Paso 4 – Añadir Componente de Google Maps
Añadimos un componente a la plantilla welcome.blade.php :
Shell
welcome.blade.php
Este sería el resultado :

Felicitaciones voy a probar