Express es un Framework minimalista para node, el cual nos provee de ligeras y robustas herramientas para servidores HTTP. Es una gran solución para implementar Single Pages Applications, Web Sites, Hibrids o Publics APIs.
Request es un módulo para hacer llamadas por HTTP, en este caso se usará para hacer llamadas a la REST API de JSONPlaceholder para obtener datos de prueba.
Y Handlebars es una extensión del motor de plantillas Mustache, el cual mantiene vista y código por separado. En este caso utilizaré el Módulo Express Handlebars, un motor de vistas para Express.
Tabla de contenidos
Requisitos
Los requisitos de la aplicación son los siguientes:
- Crear un servidor.
- Recibir datos de una API externa.
- Renderizar esos datos según la petición del cliente
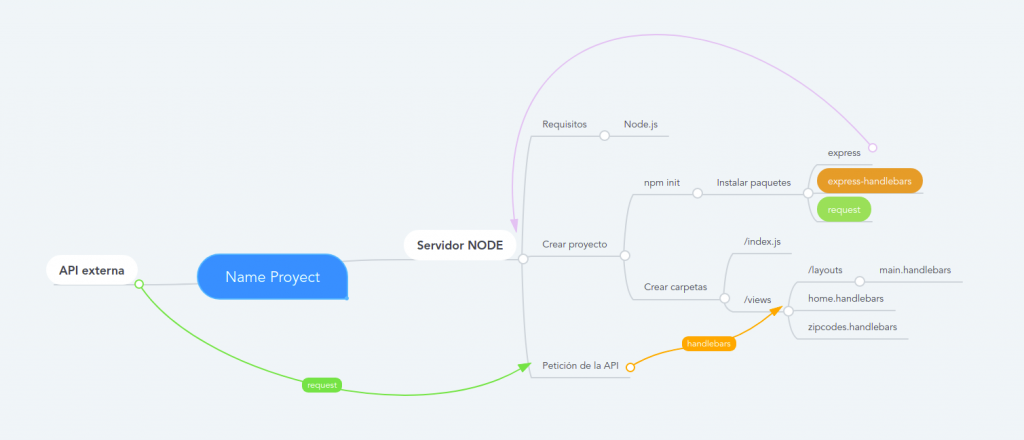
Aquí dejo un pequeño esquema con los pasos a seguir:

Comenzamos…
Crear un proyecto e instalar los módulos express, express-handelbars y request
Debes tener Node instalado en tu máquina, en mi caso estoy trabajando con la versión 12.17. Colócate en la carpeta donde vas a crear tu proyecto y ejecuta el siguiente comando:
Responde a las preguntas confirmando las respuestas por defecto. Esto creará la carpeta de módulos de NODEJS y el archivo package.json con las dependencias de los módulos que vayas agregando.
Una vez creada la aplicación, debes añadir los módulos que vas a utilizar junto con la opción ‘save’ para que sean guardados en el archivo package.json:
Estructura de directorios y archivos
Debes crear los siguientes archivos y carpetas para que la aplicación funcione correctamente:
.
├── index.js
└── views
├── home.handlebars
└── layouts
├── main.handlebars
└── zipcodes.handlebars
2 carpetas, 4 archivosindex.js:
Carga los módulos que vas a utilizar y crea la aplicación:
Indica el motor de plantilla a utilizar y genera la variable en Express:
En el siguiente fragmento de código se crean las dos rutas de la aplicación, «/» y «/zipcodes» Dentro de cada ruta y se hace una llamada a la API para seguiamente convertir los datos a JSON y almacenarlos en la variable users . Por último se renderiza la vista indicandole el layout a utilizar y pasándole el objeto users como parámetro:
Por último se le añade la siguiente línea para poder escuchar la aplicación desde el navegador desde el puerto indicado, en mi caso localhost:3000 :
views/layouts/main.handlebars:
El layout principal (main layout) es la página HTML que envuelve a las distintas vistas (views) de la aplicación. {{{body}}} es el lugar donde el contenido (home.handlebars y zipcodes.handlebars) va a ser renderizado.
El layout consta de un <head> con metadatos y un <body> con un <header> y un <footer>. Este layoyt se repetirá cada vez que se renderice una ruta con la vista que se le indique. El contenido aparecerá en {{{body}}}.
views/home.handlebars:
El contenido de la vista home es renderizado dentro del layout justo donde hemos situado el {{{body}}}.
En este archivo ocurren varias cosas:
- Se usa el built-in helper #if para comprobar que existe el objeto users.
- Y #each para iterar users creando una lista con el nombre y el email de cada usuario.
- Recordar que el objeto users lo hemos pasado como parámetro desde index.js.
views/zipcodes.handlebars:
En este archivo se realizan las mismas operaciones que en el anterior, pero creando la lista con el nombre y el código postal del usuario.
Ejecución
Ya sólo queda ejecutar el archivo index.js desde la línea de comandos y visualizar la aplicación desde el navegador desde la dirección localhost:3000.
Enlaces
- Introducción a Express/Node (MDN)
- Framework Express para node
- Express Handlebars
- Módulo request
Hola Sr. Javier,
Quisiera hacer una pregunta sobre este tema que estoy aprendiendo.
Desarrollé la API con nodejs express, handlebars y no logro mostrar los datos en la vista.
Consultando la api desde postman me trae lo siguiente:
[
{
«id»: 1,
«codlinea»: «1»,
«nombre»: «uno»,
«estado»: «activo»,
«fecha_alta»: «2022-01-19T16:17:18.000Z»,
«fecha_modificacion»: null
},
{
«id»: 2,
«codlinea»: «005»,
«nombre»: «cero cero cinco»,
«estado»: «activo»,
«fecha_alta»: «2022-01-24T20:35:24.000Z»,
«fecha_modificacion»: null
},
{
«id»: 5,
«codlinea»: «10»,
«nombre»: «diez»,
«estado»: «activo»,
«fecha_alta»: «2022-01-26T16:28:03.000Z»,
«fecha_modificacion»: null
},
{
«id»: 6,
«codlinea»: «6»,
«nombre»: «seis»,
«estado»: «activo»,
«fecha_alta»: «2022-01-26T16:30:19.000Z»,
«fecha_modificacion»: null
},
{
«id»: 7,
«codlinea»: «15»,
«nombre»: «quince»,
«estado»: «»,
«fecha_alta»: «2022-01-27T15:41:46.000Z»,
«fecha_modificacion»: null
},
{
«id»: 8,
«codlinea»: «16»,
«nombre»: «disciseis»,
«estado»: «»,
«fecha_alta»: «2022-01-27T15:44:18.000Z»,
«fecha_modificacion»: null
},
{
«id»: 9,
«codlinea»: «17»,
«nombre»: «diecisiete»,
«estado»: «»,
«fecha_alta»: «2022-01-27T15:46:49.000Z»,
«fecha_modificacion»: null
},
{
«id»: 10,
«codlinea»: «18»,
«nombre»: «dieciocho»,
«estado»: «»,
«fecha_alta»: «2022-01-27T15:55:55.000Z»,
«fecha_modificacion»: null
},
{
«id»: 11,
«codlinea»: «19»,
«nombre»: «diesinueve»,
«estado»: «»,
«fecha_alta»: «2022-01-27T16:03:53.000Z»,
«fecha_modificacion»: null
},
{
«id»: 12,
«codlinea»: «20»,
«nombre»: «veinte»,
«estado»: «»,
«fecha_alta»: «2022-01-27T16:17:46.000Z»,
«fecha_modificacion»: null
},
{
«id»: 13,
«codlinea»: «2»,
«nombre»: «dos»,
«estado»: «»,
«fecha_alta»: «2022-02-04T23:13:48.000Z»,
«fecha_modificacion»: null
},
{
«id»: 14,
«codlinea»: «3»,
«nombre»: «tres»,
«estado»: «»,
«fecha_alta»: «2022-02-04T23:14:40.000Z»,
«fecha_modificacion»: null
},
{
«id»: 15,
«codlinea»: «4»,
«nombre»: «cuatro»,
«estado»: «»,
«fecha_alta»: «2022-02-04T23:15:33.000Z»,
«fecha_modificacion»: null
},
{
«id»: 16,
«codlinea»: «7»,
«nombre»: «siete»,
«estado»: «»,
«fecha_alta»: «2022-02-04T23:17:01.000Z»,
«fecha_modificacion»: null
}
]
Pero no logro mostrar aún cuando le puse la misma sintaxis que aquí usted amablemente enseña.
Desde ya muchas gracias!!!
¿Ya resolviste bro?