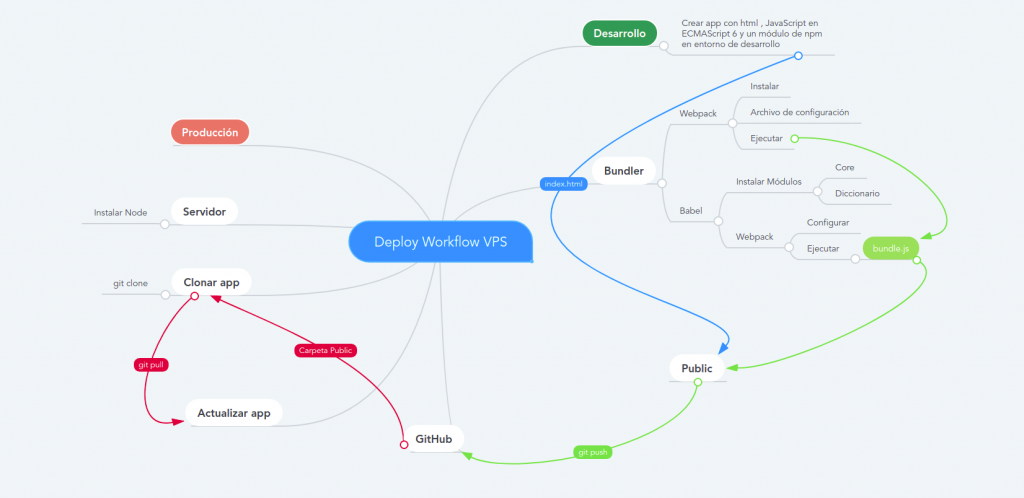
Guía para subir a un VPS una aplicación desarrollada con HTML y JavaSctript con código ECMAScript 6 y el módulo Moment instalado con npm. En el entorno de desarrollo se creará un Bundle con Webpack y se transpilará el código con Babel para poder ser interpretado por los distintos navegadores. Usaré Node para gestionar este proceso.Seguidamente se creará un repositorio en Github al que subiré el código empaquetado.Por último se clonará el repositorio y se instalará en el servidor.

Crear aplicación con la siguiente estructura de carpetas y archivos
Dispongo de una aplicación desarrollada con Node y el módulo Moment instalado con la siguiente estructura:
.
├── node_modules
├── package.json
├── index.js
└── public
├── index.htmlTanto index.js, index.html como la carpeta public hay que crearlas.
index.js
En este fragmento de código en ECMAScript 6 se llama al módulo Moment .
index.html
En la línea 11 se carga el archivo bundle.js ,el cual será creado con Webpack en el siguiente apartado.
Crear el Bundle con Webpack y Babel
Webpack
Webpack es un empaquetador de módulos para aplicaciones modernas hechas en JavaScript.
Instalar los siguientes módulos:
- webpack
- webpack-cli , la interface de línea de comandos de webpack
- webpack-dev-server , servidor de desarrollo para webpack
Con la opción –save-dev, para guardar la configuración de los módulos en el archivo package.json sólo en desarrollo:
En el package.json debe aparecer lo siguiente:
Crear archivo de configuración en la raíz de la aplicación:
webpack.config.json
Ejecutar webpack desde la línea de comandos:
Esto hace que se cree en la carpeta public el archivo bundle.js, en el cual ,se encuentra empaquetado el archivo index.js y la dependencia moment.
Babel
Babel es un transpilador que convierte un nuevo estándar a una versión totalmente compatible de JavaScript.
Instalar los siguientes paquetes:
- @babel/core
- @babel/preset-env , diccionario a utilizar.
- @bable-loader , permite transpilar archivos usando Babel y webpack.
El archivo pakege.json quedaría así:
Añadir el siguiente módulo a webpack.config.json:
Este plugin hace que todos los archivos js, excluyendo los contenidos en node_modules pasen por babel-loader. Este va a tomar una directiva la cual hay que agregar en package.json:
Ejecutar de nuevo webpack:
Esto agrega el código JavaScript transpilado al archivo bundle.js.
Programar tareas
Puede resultar útil programar tareas mediante npm durante el desarrollo, para ello añadimos los siguientes scripts al archivo package.json :
- npm run build , ejecuta webpack mostrando cada paso.
- npm run server , corre un servidor en localhost:8080 con live reloading (cada vez que modifico y guardo el código también se modifica bundle.js).
Subir el código a GitHub
En la carpeta public inicializar git:
Crear el archivo .gitignore para indicarle que no suba los modulos de Node:
Crear repositorio en GitHub:
https://github.com/gutifer666/deploy-webpack-babel.git
Subir el proyecto:
Clonar desde el servidor
Descargar el repositorio de GitHub:
Con esto ya está la aplicación sirviéndose en producción.
Deja una respuesta