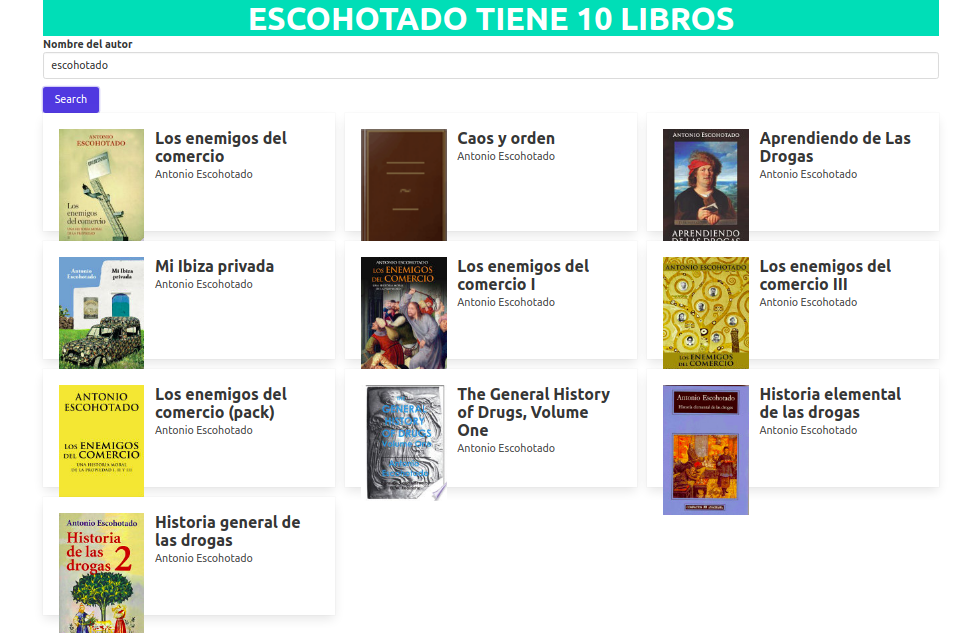
En este tutorial vamos a aprender a usar Fetch con Vuex y cómo llamarlo desde un componente de Vue. Para ello vamos a crear una pequeña aplicación en la que vamos a llamar a la API de Google Books. Como usuario voy a introducir el nombre de un autor y la aplicación va a devolver un título con el número de libros publicados junto con una lista de los mismos.

Instalación
Instalar Vue Cli.
Crear nuevo proyecto y elegir el preset por defecto..
Instalar Vuex.
Instalar Bulma ( framework CSS ).
Set up
En primer lugar creamos un fichero llamado store.js en la carpeta src.
En main.js importamos store y bulma, quedaría así:
Store
El store proporciona un repositorio centralizado para compartir el estado en una aplicación de Vue. Su estructura sería la siguiente:
state
Vamos a utilizar 2 variables:
mutations
Usaremos 2 mutaciones, la función LOAD_AUTHOR para cambiar la variable author y la función LOAD_BOOKS para cambiar el array books.
getters
Implementaremos la función countBooks para que devuelva el número de libros que posee el autor.
actions
Construimos la función GET_BOOKS , utilizamos el método fetch para recuperar los libros de un determinado autor mediante la API de Google Books añadiéndole una variable de estado en la dirección. A la respuesta, tras convertirla en json, la guardamos en la constante books mediante un mapeo, para finalmente pasarla como parámetro de la mutation LOAD_BOOKS.
Nuestro archivo store.js quedaría así:
Componentes
Vamos a utilizar cuatro componentes para construir nuestra aplicación. Cada uno de ellos está compuesto por un template y un script.
TitleAuthor.vue
Este componente actúa como título del listado y nos indica el nombre del autor y el número de libros que aparecen de forma reactiva.
Template
Convierte el nombre del autor a mayúsculas e indica el número de libros si los tiene, en caso contrario no muestra nada.
Script
Importamos los Helper mapState para poder mostrar en la vista el estado de la variable computada author y mapGetters para retornar el resultado getter countBooks.
AuthorForm.vue
Con este componente pedimos al usuario que introduzca el nombre del autor y mostramos un listado de los libros de este al pulsar un botón.
Template
Formado por un campo input , el cual establece una relación con la variable computada author a través de la directiva v-model y un botón que ejecuta el método showBooks mediante la directiva v-on:click.
script
Creamos la variable computada author, en la cual se implementan un método get para traer el contenido de la variable y un método set , el cual ejecuta la mutación LOAD_AUTHOR para poder modificar el estado de este.
Por otro lado implementamos el método showBooks que llama a la actions GET_BOOKS si existe el autor, en caso contrario muestra un mensaje de alerta.
BookItem.vue
Este componente nos muestra una tarjeta con el título del libro, el nombre del autor y la portada del libro si esta existiese, en caso contrario se muestra una imagen genérica de la portada.
Template
Hace uso de las directivas v-if y v-else para determinar qué imagen de portada debe utilizar, así como de la propiedad book perteneciente al componente padre BookList.vue :
Script
Aquí simplemente accedemos a la propiedad book y damos nombre al componente.
BookList.vue
Muestra una cuadrícula con todos los libros del autor seleccionado previamente.
Template
Accedemos a cada uno de los libros mediante el componente BookItem y el uso de la directiva v-for. A través de la directiva v-bind enlazamos cada item de la state books con la propiedad book, la cual pasamos al componente hijo. Mediante la directiva :key asignamos un identificador a cada iteración.
Script
Importamos el componente BookItem y mapState, con el cual nos traemos la state Books.
App
Nuestro archivo App.vue quedaría como sigue:
Template
Aquí irían las etiquetas de los componentes que vamos a usar.
Script
Importamos los componentes.
Style
La clase css card-grid para mostrar el listado en forma de cuadrícula.
Deja una respuesta