Crearemos un proyecto con Spring Boot junto con el motor de plantillas Mustache, en el que procesaremos un formulario web.
Spring Boot es una librería que facilita el desarrollo de aplicaciones con Spring. Permite usar el servidor web Tomcat embebido en la aplicación simplificando la configuración y acelerando el desarrollo.
Usaremos el entorno de desarrollo Spring Tool Suite (STS) , una versión de Eclipse que proporciona facilidades para trabajar con aplicaciones Spring.
Configuramos el Proyecto
En primer lugar crearemos nuestro proyecto y añadiremos las dependencias necesarias para desarrollar el mismo.
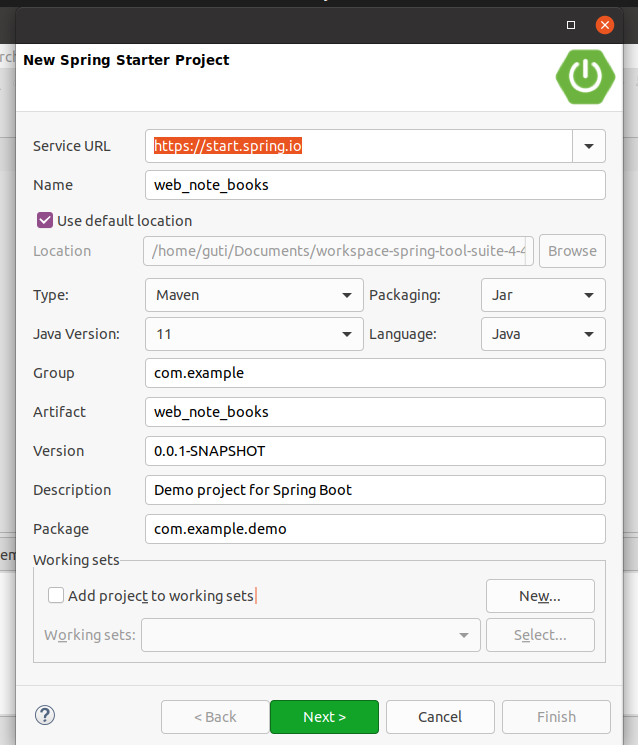
Creación de un Nuevo Proyecto
Desde el menú superior izquierdo File , elegimos la opción New Spring Starter Project y pulsamos el botón Next :

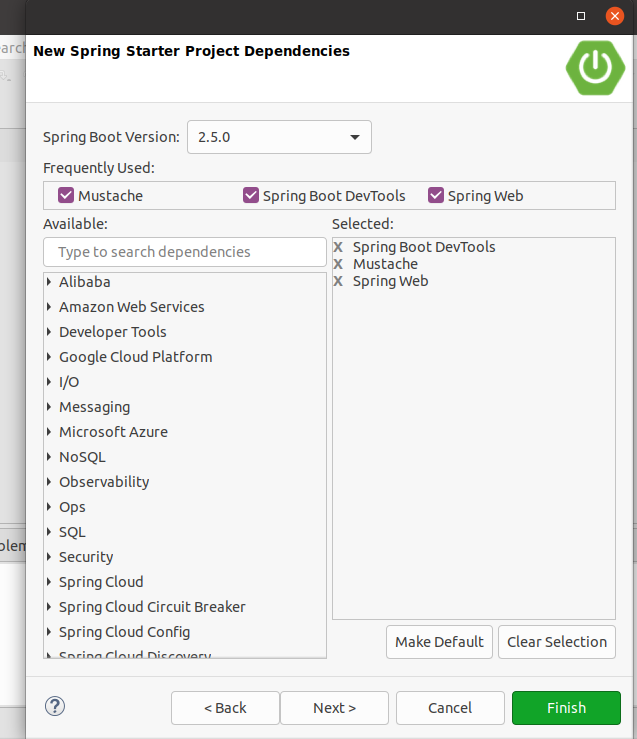
Añadimos Dependencias
En la siguiente pantalla elegimos las siguientes dependencias :

- Spring Web, nos proporciona las herramientas necesarias para implementar una aplicación web.
- Mustache, el motor de plantillas que vamos a utilizar.
- Spring Boot DevTools, las herramientas que nos van a facilitar nuestra labor como desarrolladores.
Fichero pom.xml
El Project Object Model queda como sigue :
Implemantamos el Controlador
Construimos la clase NotesController con la notación @Controller indicando la ruta /savenote con @RequestMapping. A continuación la función saveNote, a la cual pasamos como parámetros el modelo proporcionado por Spring y los valores de los atributos que queremos pasarle con la anotación @RequestParam. Lo siguiente será añadir los atributos al modelo y retornar la plantilla «note_view», que queremos utilizar.
Diseñamos la Plantilla con Mustache
En la carpeta templates de resources creamos el fichero note_view.mustache y en él mostramos los atributos del modelo :
Diseño del Formulario
Creamos un formulario (form.html) en html para recoger los atributos del modelo y lo enviamos a la ruta savenote mediante el método POST.
Cambio el Puerto ( si es necesario )
En algunas ocasiones el puerto por defecto de nuestra máquina (8080) puede que esté ocupado por otro servicio. En ese caso una de las formas que tenemos para cambiar el puerto donde queremos que se sirva nuestra aplicación es indicarlo en el archivo /web_note_books/src/main/resources/application.properties :
Ejecutar la Aplicación
Una vez ejecutamos el archivo : /web_note_books/src/main/java/com/example/demo/WebNoteBooksApplication.java, Spring nos indica que nuestra aplicación se está ejecutando en el puerto que le hemos indicado. Para acceder a la aplicación simplemente hay que introducir la dirección http://localhost:8069/form.html en el navegador.
Llegados este punto, ya deberíamos tener nuestra aplicación funcionando correctamente. El código de la misma se encuentra en el siguiente repositorio de GitHub :
Pasar un Objeto en lugar de Parametrizar
Una variante del la implementación anterior sería pasar el objeto Note al controlador en lugar de los atributos como parámetros.
Deja una respuesta